html - Background behind my text goes to the very end of the page instead of stopping -
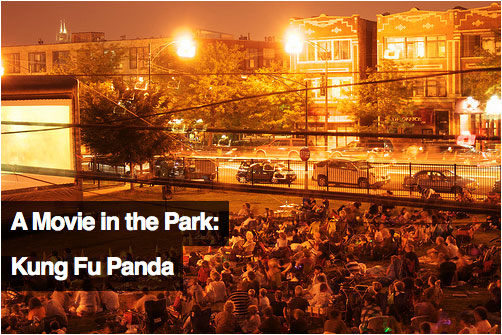
well want add kind of transparent, blurred out background behind text image text on still can visible. kind of this....

but problem though transparent background appears planned, goes on "forever" right until hits edge of page, instead of stopping text ends. thoughts how can fix that?
css
.text { position: absolute; z-index: 100; color: white; width: 100%; top: 300px; left: 10px; background-color: rgb(0, 0, 0); background-color: rgba(0, 0, 0, 0.7); }
you have width: 100%; in styles. remove , make width: auto;. , that's css not html!
.text { position: absolute; z-index: 100; color: white; width: auto; /* epic miss */ top: 300px; left: 10px; background-color: rgb(0, 0, 0); background-color: rgba(0, 0, 0, 0.7); display: inline; } also giving display: inline help.
Comments
Post a Comment